Pagespeed Insights là gì? cung cấp những thông tin gì về web? Tiêu chí chấm điểm trên Pagespeed Insight như thế nào? Cách tối ưu Pagespeed Insights để đạt được hiệu quả tốt nhất là gì? Tất cả những câu hỏi này sẽ được giải đáp trong bài viết dưới đây.
1. Google Pagespeed Insights là gì?
Pagespeed Insights là công cụ tối ưu hóa hiệu suất website, đưa ra các đánh giá chi tiết nhất và những đề xuất để hoàn thiện website của bạn. Công cụ Pagespeed Insights là một trong các công cụ PageSpeed của Google phát triển. Vì dựa trên tiêu chuẩn đánh giá của Google, Pagespeed Insights được rất nhiều chuyên gia lựa chọn để tối ưu hiệu suất và đánh giá chất lượng cho trang web.

Người dùng khi sử dụng Google PageSpeed Insights có thể nhận báo cáo về hiệu suất Website trên cả máy tính và di động. Không chỉ vậy, công cụ còn cung cấp cho người dùng những đề xuất để tối ưu trang web thông qua báo cáo UX của Chrome.
2. Tiêu chuẩn đánh giá website của Google Pagespeed Insights?
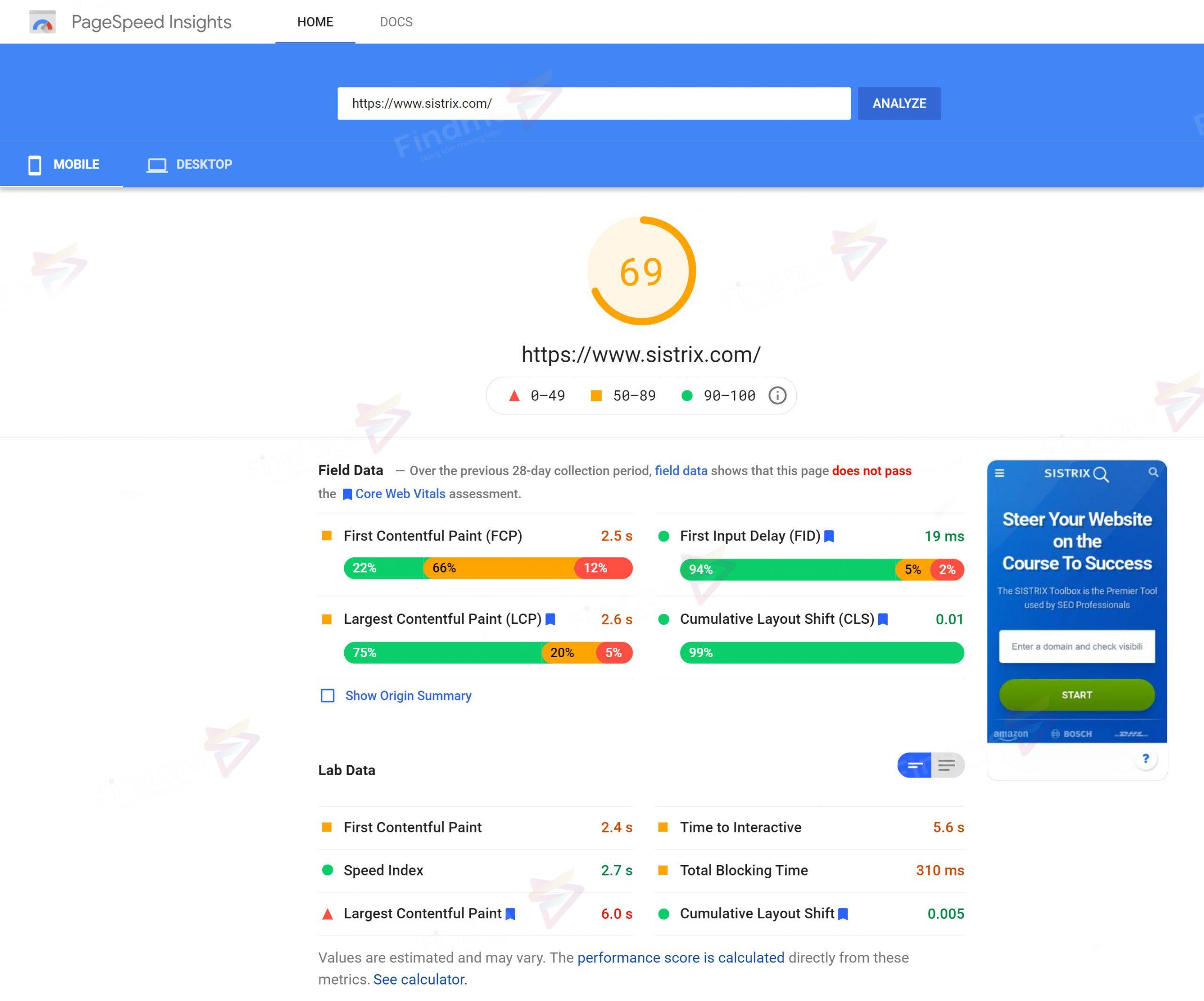
Sử dụng Pagespeed Insights để phân tích một Page thì sẽ nhận được những phần và chỉ số hiệu năng khác nhau của Web đó. Chúng sẽ sắp xếp theo thứ tự như sau:
Speed Score – Điểm tốc độ
Điểm tốc độ Pagespeed sẽ dựa trên các số liệu được lấy ra từ phòng thí nghiệm của Lighthouse. Về cách tính số liệu này chúng ta sẽ tìm hiểu kĩ hơn trong những phần sau.

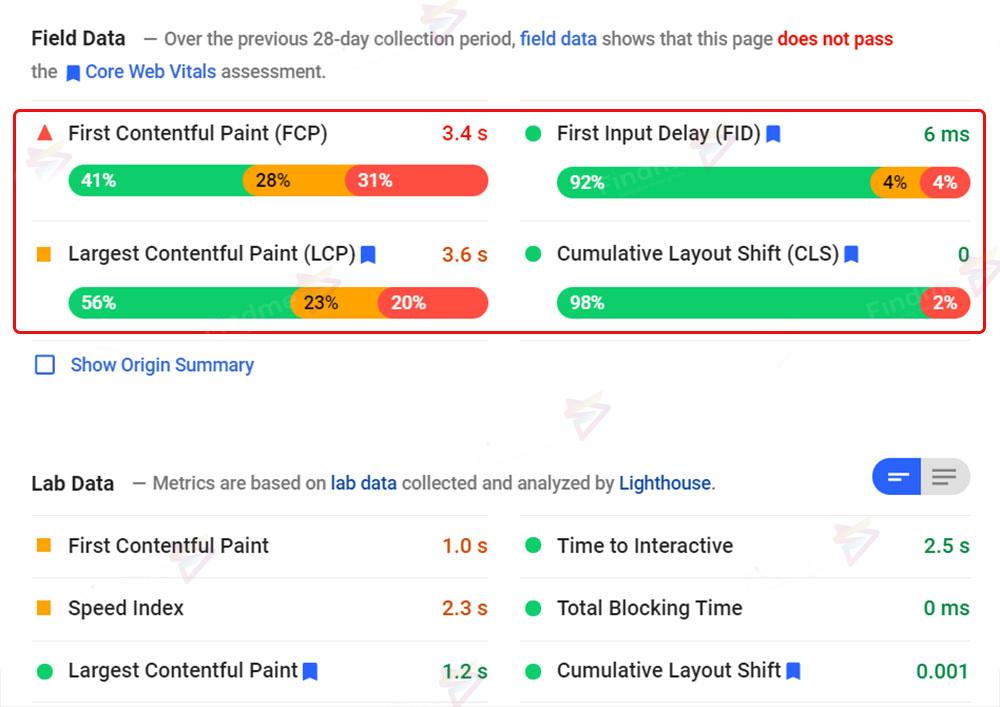
Field Data – Số liệu thực
Sẽ gồm 2 phần chính: First Input Delay (FID) và First Contentful Paint (FCP). Nó sẽ được trả về dựa trên Trải nghiệm thực người dùng Chrome. Trong vòng 30 ngày khi chạy Pagespeed Insights chúng sẽ được kiểm nghiệm.
Lab Data – Dữ liệu Lab
Dữ liệu lab data dựa trên những phân tích của Lighthouse. Các số liệu này lấy từ thiết bị di động cũng như mạng di động giả lập.
Opportunities – Cơ hội (Đề xuất cải thiện trang)
Ở phần Opportunities, để cải thiện thời gian tải PSI đưa ra những đề xuất về các chỉ số hiệu suất. Nếu gợi ý PSI đã triển khai mỗi đề xuất sẽ cho thấy ước tính thời gian tải trang tiết kiệm được. Thông qua đó người dùng có thể tạo ra thay đổi giúp cho hiệu năng tải tăng lên. Khi cải thiện Pagespeed Insights sẽ giúp nâng cao trải nghiệm người dùng truy cập Website.

Diagnostics – Chẩn đoán
Diagnostics sẽ cung cấp khuyến nghị về phương pháp giúp phát triển Website tốt nhất để thêm vào Web. Không chỉ vậy Diagnostics sẽ đưa ra một số công cụ đề xuất hỗ trợ để có thể sử dụng.
Passed Audits – Thông qua kiểm tra (Các thành phần ổn định)
Passed Audits bao gồm toàn bộ kết quả hiệu năng đã hoạt động tốt trên Website. Các thành phần hiển thị sẽ không cần chỉnh sửa gì thêm nữa.
3. PageSpeed Insights có ảnh hưởng tới làm SEO không?
Trên thực tế, xếp hạng trên Google không bị ảnh hưởng bởi điểm số Google PageSpeed Insights mà web bạn đạt được. Dường như những con số này không nói lên điều gì về SEO cả. Tuy nhiên, lại có sự liên quan tương đối lớn giữa cách tính điểm trên trang và thứ hạng xếp hạng trên SERP.
Điểm số Pagespeed Insights là kết quả dựa trên các số liệu của việc phân tích hiệu suất tổng thể. Khi điểm số càng cao thì càng nhiều khả năng trang đó càng tốt. Nhưng thực chất điểm cao không đảm bảo thứ hạng trong SERP sẽ tăng mà chỉ cho thấy hiệu suất trang tốt trong Google mà thôi.
Điều này cho thấy Lighthouse dựa vào các giá trị trả về để đánh giá web. Điểm PageSpeed sẽ tăng nếu bạn làm trang load nhanh và cung cấp trải nghiệm người dùng tốt hơn. Google sẽ đặc biệt chú ý đến trang web có tốc độ cao và điều này cũng chính là yếu tố ảnh hưởng đến SERP.
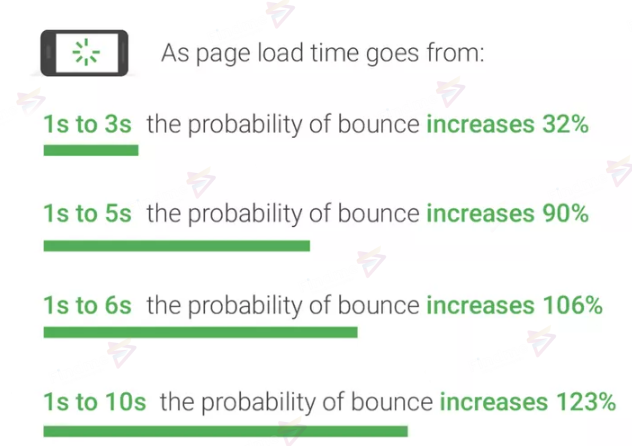
Do đó, điều bạn cần làm là nên tập trung vào cải thiện tốc độ website: Không phải là một con số trống rỗng mà tốc độ là một yếu tố để xếp hạng thực sự. Tốc độ thực sự rất quan trọng vì thế bạn nên quan tâm hơn đến nó.
4. Tiêu chí chấm điểm trên PageSpeed Insights
Kết quả PageSpeed Insights như đã đề cập ở phần trên được cung cấp với API Lighthouse. Dù điểm Google Pagespeed Insights bao nhiêu thì cũng không ngoại lệ. Quan trọng nhất là bạn cần chú ý Lightgouse mô phỏng tải trang trong một môi trường đã sắp xếp sẵn:
Với mạng cũng như các thiết bị di động ở tầm trung. Pagespeed phát hành một số tài liệu về cách tính Lighthouse. Điều đó sẽ giúp bạn hiểu thêm về nguồn gốc xếp hạng Pagespeed Insights.

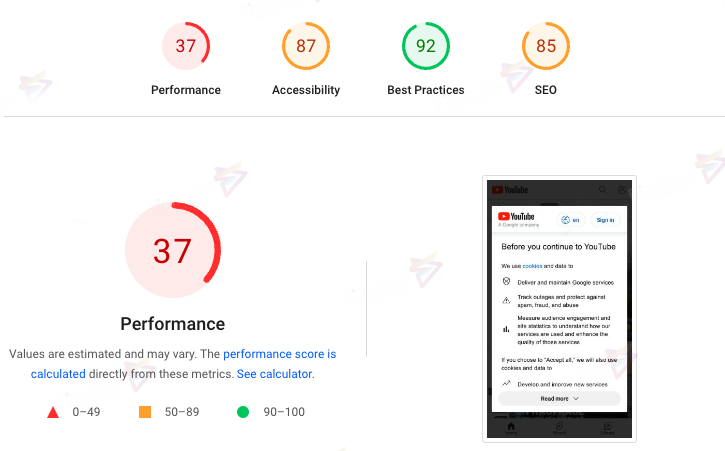
Lighthouse sẽ trả cho Website kết quả Performance Score giữa 0 – 100. 0 là điểm số thấp nhất, điều này chỉ xảy ra khi Lighthouse bị lỗi và 100 là điểm số cao nhất mà một Website có. Hơn nữa, nó thể hiện cho việc Web đó thuộc Top đầu phân vị 98 (trên thang nhóm 100). Điểm 50 đại diện cho phân vị thứ 75.
Bên cạnh đó, Google Pagespeed Insights cũng làm rõ: Trong danh mục Performance của Lighthouse thì chỉ có mục trong phần Metrics mới có khả năng ảnh hưởng đến điểm Page Speed. Với Lighthouse 6 (phát hành hồi tháng 5, 2020) thì sẽ đo bằng 6 chỉ số bên dưới:
- First Contentful Paint – Nội dung đầu hiển thị
- Speed Index – Chỉ số tốc độ Page Speed
- Time to Interactive – Thời gian tương tác
- Largest Contentful Paint – Phần tử lớn nhất hiển thị
- Cumulative Layout Shift – Thay đổi bố cục tích lũy
- Total Blocking Time – Tổng thời gian chặn
Lighthouse sẽ sử dụng các chỉ số này để tạo ra bảng Performance Rating. Màu sắc khác nhau tùy vào khung điểm:
- 0 – 49 (chậm): Màu đỏ
- 50 – 89 (trung bình): Màu cam
- 90 – 100 (nhanh): Màu xanh lá
5. Cách tối ưu Pagespeed Insights để đạt điểm cao
Một câu hỏi được rất nhiều người quan tâm đó là làm thế nào để có thể để đạt điểm cao trong PSI? Cách tối ưu Pagespeed Insights như thế nào? Bên dưới là 10 yếu tố cực kỳ quan trọng – Giúp bạn tiến lại gần hơn với số 100 PageSpeed Score. Bởi mỗi Web sẽ có nội dung và cấu hình riêng.

Chúng ta sẽ chú trọng đi sâu vào 4 yếu tố chủ yếu nhất. Web của chúng ta sẽ có điểm số tốt (nhưng không cao) đạt PageSpeed Score cao hơn khi cải thiện 4 yếu tố này.
Cách 1. Ít sử dụng mã HTML
Việc tối ưu hóa mã HTML ít được chú ý, nhất là khi Web đã tồn tại một thời gian dài. HTML không được tối ưu ở một số trường hợp vì xây dựng Website không tuân theo chỉ dẫn Google PageSpeed Insights.
Cách các đoạn mã HTML này được tổ chức sẽ quyết định thời gian máy chủ đọc thông tin. Đây cũng là thời gian để Page của bạn xuất hiện trên màn hình người truy cập. Những đoạn mã trùng lặp cũng như các tag không có mục đích sẽ vừa cản trở quá trình duyệt web vừa làm chậm Page Speed.

Nếu muốn thực hiện thay đổi chúng ta sẽ không cần phải kiểm tra lại toàn bộ cấu trúc mã. Hiện tại có khá nhiều công cụ nén HTML. Những thay đổi được thực hiện một cách nhanh chóng và tự động. Có không ít SEO Tool còn hoạt động như một Plugin quản trị nội dung.
Cách 2. Dùng Cache
Một trong những yếu tố chính cần xem xét cho PageSpeed trong quá trình phân tích PSI đó là số lượng tài nguyên của Website mà trình duyệt cần để đồng hóa. Các tài nguyên tài bao gồm: nội dung, hình ảnh, phông chữ .. Thông qua Cache (bộ nhớ đệm) tất cả chúng có thể lưu trữ trong trình duyệt.

Trình duyệt khi tiến hành lưu trữ, sẽ chỉ tải các phần tử page một lần duy nhất. Trình duyệt sẽ chỉ cần “lưu lại” mỗi khi người dùng thay đổi nội dung, phần tử trang.
Các thay đổi mới cũng như lấy những thông tin còn lại từ Cache. Do đó, để tận dụng tốt bộ nhớ đệm này sẽ cần tối ưu hóa Web của mình. Có thể dùng những loại Plugin bên ngoài. Hiện nay có không ít Plugin miễn phí, chẳng hạn như WP Super Cache, W3 Total Cache,…
Cách 3. Nén tài nguyên
Khi tải trang một trong số những phần tử quan trọng chính là hình ảnh. Thông thường hình ảnh là yếu tố tiêu tốn nhiều thời gian tải và chậm Pagespeed. Do đó, trong báo cáo PSI nén ảnh trở thành một trong những đề xuất thường xuyên xuất hiện. Khi giữ nguyên hình ảnh sẽ làm nặng cũng như chậm Web. Để giảm kích thước của tệp này bạn hãy dùng ứng dụng nén.
Tệp CSS, Javascript và HTML cũng gặp trường hợp tương tự như hình ảnh. Vì thế, để Web trở nên nhẹ hơn bạn cũng nên tiến hành xử lý cả những tệp trên. Khi đã xử lý những tệp đó bạn sẽ thấy xếp hạng PSI Web cải thiện đáng kể đấy. Ở những phần dưới chúng tôi sẽ giới thiệu chi tiết hơn về cách nén những tệp tĩnh này. Để nén ảnh trước khi đăng tải lên Web bạn có thể sử dụng một số công cụ nén miễn phí như TinyPNG.
Cách 4. Dùng trang tăng tốc thiết bị di động AMP
AMP (Accelerated Mobile Pages) hiểu đơn giản chính là sáng kiến khác của Google PageSpeed Insights nhằm đảm bảo Web tải nhanh hơn trên thiết bị di động. Dự án này nhằm cung cấp cho người dùng di động trải nghiệm tốt hơn. Tốc độ duyệt Web sẽ nhanh và mượt mà hơn khi loại trừ thành phần hoạt động tốt trên máy tính bàn cũng như các tính năng không cần thiết khác.
So với việc người truy cập dùng bản Website chi tiết, nhưng lại mất thời gian chờ đợi tải Web. Thì việc người truy cập có trải nghiệm nhanh nhưng đơn giản sẽ tốt hơn nhiều. Do đó, cần tăng tốc nhằm cải thiện Pagespeed Insights tốt hơn.
Cách 5. Giảm kích thước trang
Trên Web tài nguyên càng nhiều thì sẽ càng nặng và mất nhiều thời gian tải hơn. Có thể thấy video và hình ảnh chính là hai yếu tố khiến trọng lượng Web cao. Bạn cần xem xét kích thước của các thành phần này và cả kích thước tệp CSS, JavaScript.

Như vậy, để trang trở nên nhẹ hơn thì bạn lựa chọn những tệp để nén hay giảm bớt kích thước. Điểm trên Google Pagespeed Insights sẽ không còn là gánh nặng nữa.
Cách 6. Dùng Video nguồn ngoài trang
Nếu chỉ nén hình ảnh thì video nên làm gì? Trên thực tế, chúng ta không thể giảm kích thước video bởi sẽ ảnh hưởng đến chất lượng Pagespeed Insights. Do đó, tốt nhất là nên dùng video đăng tải ngoài Page. Ngoại trừ các trường hợp đặc biệt như nội dung cần bảo mật cao hay nền tảng hạn chế. Để thay thế video tải lên Website bạn có thể dùng video từ Youtube và Vimeo.
Không chỉ dễ dàng tích hợp cho Website mà những nền tảng xã hội này còn giúp quảng cáo thương hiệu cũng như cải thiện kết quả tìm kiếm. Bạn có thể lựa chọn ẩn Video ra khỏi tìm kiếm và chỉ cho phép truy cập từ liên kết đặt trong Website nếu Website của bạn thuộc trường hợp đặc biệt (Chẳng hạn như khóa học Online trả phí).
Cách 7. Giảm thiểu tệp JavaScript và CSS
Vấn đề này tương đối mơ hồ và thường hay bị bỏ quên. Có đến 68% web có tệp JavaScript và CSS không rút gọn theo khảo sát từ SEMRush. Giảm thiểu có thể hiểu đơn giản đó là giảm bớt hay đơn giản hóa. Thông qua việc loại bỏ các dòng, nhận xét không cần thiết chúng ta sẽ giảm thiểu mã này.
Bên cạnh đó, để cải thiện điểm trên Google Insights bạn còn có thể loại bỏ những khoảng trống trong tệp. Đó chính là các yếu tố quyết định đến hình ảnh cũng như cấu trúc của Web. Để tạo điều kiện chỉnh sửa trong tương lai chúng thường viết thừa.
Nhưng không phải quá lo lắng, để giảm thiểu các tệp này bạn không cần phải thạo ngôn ngữ lập trình. Bởi có không ít công cụ sẽ thay bạn làm công việc đó như: WP Super Minify, Fast Velocity Minify, Online YUI Compressor.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào, hãy sao lưu tệp này nhé. Sau khi tệp bị chỉnh sửa sẽ luôn có khả năng Web sẽ xảy ra chút lỗi. Vì thế, trước khi ứng dụng thực tế hãy thận trọng và Test.
Cách 8. Nén tệp bằng Gzip Compressed
Gzip Compressed được biết đến là một phương pháp nén giúp giảm dung lượng dữ liệu cho tệp. Gzip nén tệp tĩnh như CSS, HTML, JavaScript trên cơ sở dữ liệu. Có thể giảm đến một nửa kích thước sau nén. Đa số những trình duyệt ngày nay đều tương thích và hỗ trợ nén Gzip. Không xảy ra thay đổi gì đối với người truy cập sau khi nén.
Quá trình nén này đã được một số máy chủ thực hiện một cách tự động. Thông qua cách nhập URL trang lên Varvy SEO tool bạn có thể kiểm tra Web của mình có dịch vụ này hay không. Bạn hoàn toàn có thể dùng Plugin bên ngoài như WP Fastest Cache nếu Web của bạn không có dịch vụ này. Công cụ này sẽ cung cấp tùy chọn nén cho Web của bạn.
Cách 9. Chuyển hướng ổn định
Việc tải trang thông thường sẽ không ảnh hưởng đến tốc độ của trang Web nhiều. Mà đa số vấn đề lại nằm ở chuỗi chuyển hướng bắt buộc. Trong khoảng thời gian eo hẹp những chuyển hướng này sẽ khiến trình duyệt phải tải lại nhiều trang.

Lúc đó, cũng không được cải thiện được điểm trên Google Pagespeed Insights. Ở những trang Web lớn sự cố này khá phổ biến khi mà chúng đã có lịch sử thay đổi địa chỉ nhiều lần. Hoặc là thay đổi giao thức (chẳng hạn như HTTPS) hay những Page trùng lặp (một số có www, số khác lại không),.. Bên cạnh đó, còn xảy ra do thay đổi cấu trúc URL, danh mục,…
Các chuyển hướng này tích tụ sẽ khiến cho đường dẫn liên kết đến trang nhiều hơn và lâu hơn. Vì thế, để mọi người tiếp cận trực tiếp đến địa chỉ trang Web của bạn thì hãy cố gắng cập nhật Sitemap. Nhờ vậy, điểm Pagespeed sẽ được cải thiện tốt hơn nữa.
Lưu ý: Khi thực sự cần thiết mới triển khai chuyển hướng – Ví dụ như chuyển hướng đến trang liên kết bên ngoài.
Cách 10. Cải thiện hiệu suất máy chủ
Việc cải thiện hiệu suất máy chủ sẽ là vấn đề cần chú ý nếu như bạn đang điều hành kênh tin tức, Blog hay kênh thương mại điện tử. Dự án tương lai sẽ ngày càng phát triển, để duy trì tốc độ trang thay đổi này là hoàn toàn cần thiết. Thay đổi kế hoạch lưu trữ là một trong số những việc làm cần thiết.
Chẳng hạn: Bạn có thể đầu tư vào một máy chủ chuyên dụng cho phép một lượng lớn người truy cập mà không bị chậm hoặc bị ngưng trệ hoạt động hệ thống. Black Friday hay năm mới chính là thời điểm vàng trong ngành buôn bán. Số lượng khách hàng truy cập vào những dịp này sẽ gia tăng đột biến. Nâng cấp lưu trữ sẽ giúp ích trong việc tăng điểm Pagespeed Insights rất nhiều.

Trong quá trình điều hành Website một số tình trạng có thể gặp như: Truy vấn cơ sở dữ liệu chậm, phần mềm lỗi thời, lỗi quản lý nguồn cục bộ hay giới hạn bộ nhớ. Nhiều lúc chúng ta không thể kiểm soát được hết khiến Web bị chậm đi. Vì thế, bạn nên thuê một công ty lưu trữ bên ngoài uy tín để được hỗ trợ trong trường hợp này.
7. Kết luận
Như vậy, bạn đã có thể hiểu được Pagespeed Insights là gì – một trong những công cụ đo tốc độ trang được dùng nhiều nhất hiện nay. Mong rằng những thông tin chia sẻ ở trên sẽ giúp bạn sử dụng hiệu quả Google Pagespeed Insights, tối ưu Pagespeed Insight tốt hơn nhờ nắm rõ tiêu chí chấm điểm. Chúc các bạn áp dụng thành công nhé!
Xem thêm các bài viết khác tại đây. Liên hệ trực tiếp qua Fanpage và Website của Media Findme để biết thêm thông tin.





